Опубликовано 29.12.2022
Как убрать рекламную запись на хостинге 000webhost

Некоторые из нас сталкивались с навязчивым рекламным баннером при использовании бесплатного предложения от хостинга 000webhost в правом нижнем углу странички. Выглядит он вот так

TL;DR
Просто вставьте в любое место html страницы, на которой вы хотите убрать запись, вот этот код
<script>
document.addEventListener("DOMContentLoaded", function(event) {
var divs = Array.from(document.querySelectorAll('div'));
divs[divs.length - 1].remove();
});
</script>Если на сайте есть "сквозные" элементы, подгружающиеся на каждой странице, например, футер или шапка, лучше вставить скрипт в них - так вы избавите себя от необходимости добавлять код по несколько раз.
Как генерируется рекламный баннер?
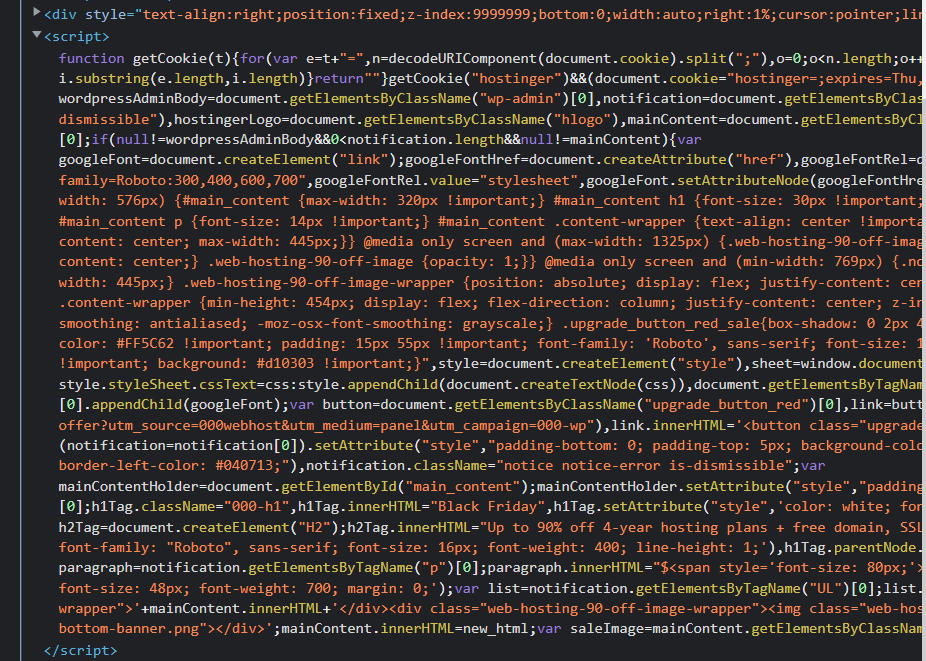
Если посмотреть в панели разработчика (Ctrl + Shift + I) исходный код страницы, то сразу перед закрывающимся тегом "body", можно заметить большой скрипт и блок "div" c рекламным баннером.

То есть, движок хостинга перед тем, как отдать страницу пользователю, проводит с ней манипуляцию - заменяет закрывающийся тег </body> на скрипт + </body>, вставляя таким образом в DOM-дерево дополнительный сценарий. К сожалению, запретить хостингу это делать мы не можем - разве что закажем у компании платную услугу.
Этот скрипт выполняет еще одну манипуляцию - создает и вставляет перед собой элемент с баннером и ссылкой. Причем этот блок сделан достаточно хитро: в нем нет классов и id-шников, к которым можно было бы прикрепить css-правило, стили в нем написаны инлайново, а некоторые правила дополнены директивой !important.
Вы спросите, а почему они не вставляют баннер сразу, зачем такая сложная схема "скрипт->блок"? Затем, что если бы они добавляли рекламу напрямую в разметку, и баннер существовал бы на странице в момент загрузки, вы могли бы просто скрыть его css-правилами, прописав в стили, например, body div:last-child{ visibility: hidden; } (скрыть последний div на странице).
Что делает мой скрипт?
Скрипт, который я разместил выше, предельно прост: после события DOMContentLoaded, то есть, после полной загрузки страницы, он удаляет последний div на странице. Причем, именно удаляет его из DOM-дерева, а не просто скрывает - вам же не нужны на сайте лишние внешние dofollow ссылки ?.
В целом, бесплатное предложение от 000webhost подойдет для размещения тестового или временного сайта - здесь доступны php, СУБД и даже CMS. Здесь вы можете безвозмездно проверить работу движка, опробовать свои навыки выбмастера или протестировать какую-либо фичу. Но публиковать свой сайт или какое-либо серьезное приложение я на нем не рекомендую, как не рекомендую пользоваться конструкторами и агрегаторами сайтов, типа ukoz и wix.
В данном случае лучше заплатить немного, чем не заплатить ничего.